2020振り返り
例によって例の、年一回の雑な振り返りをね、今年もやっていきたいと思います。 ただ、社会人になったことと、某の影響でプライベートでの外出も極端に減った影響で1年なにしてたっけ???となっています。はい。 まぁでもこう言うの残しとかないと将来的に記憶薄れてなにも覚えてなさそうだし、つらつらと書いていきます。
まずは時系列で、
~3月
この辺は卒業制作とかを慌ててやっていた記憶。
あとは、某vid19とかが流行り出したのがこのくらいですよね。 記憶では2/26とかに政府からなんか大型のイベントの自粛みたいな要請があったような記憶です。(ちょうど2/26はPerfumeのライブにいっていて当日中止になったので日付だけはハッキリと覚えているw)
↑のこともあって2月末、3月に予定していたイベントとかが軒並み中止になってだいぶ悲しくなった記憶がありますね... 2月半ばとかは開催できてたり、あとは、2/25の方のPerfumeのライブは実施できていたのでこれに行けたのは本当に運が良かった...(初めてのPerfumeライブ当選だったこともありいきたい気持ちが強かった)
あとは、プライベート的な話で言うと、引っ越しをしました。後述しますが、この記事を書いている日(12/29)になって出社したのは1日のみだったので、引っ越さなくても良かったのかなぁという気持ちも多少あります. 3月末とかに、内定先(現弊社)より、”研修をフルリモートでやります”との連絡をうけて、あわてて机とか椅子とかをポチった記憶がある
4月~6月
4月からは「株式会社アカツキ」にて働いています。(AdventCalendarに記事を載せたりしているので知ってる人はしってるかもしれませんが、正式に社名はだしてなかったのであるいみ初公開かもね?) 研修のあと配属となり、運営中タイトルの既存コードの改善だったりをしていました。
プライベートでは基本的に引きこもってた。
7月~9月
この辺はなにしてたっけな。。。記憶がないね。
伊藤美来のオンラインサイン会で、見事あたって、サイン入りポストカードがあたったのがこの辺。
オンラインサイン会、2日開催してて、当たった方の日をリアタイ視聴してなかったのが今年1番の後悔です。(まじで悔しいwww)
10月~12月
この辺からまたVにハマり出して(今も)どっぷり沼に入っている
まぁこれも一種のエンタメだとおもって業界研究!とか自分に言いきかせていますが、単純に推しができてしまっただけです。
あとは友達とボードゲームとかをよくやってるんですけど、その流れで、麻雀入門をしました。2020になってオンライン麻雀じゃなくてオフライン麻雀で入門するのって珍しいかもねとかいう話をした
なんとなく、やることはやった。なにかおおきな変化があったのかといわれるとあったようでなかった気がする。みたいな1年だったなぁと振り返っています。
1年をまとめて振り返ろうとしてもその頃には記憶がふっとんでいるので、定期的に振り返るなどしたほうが多少マシ(もう少しちゃんとしたもの)になるかなとかおもった。
昨年の目標って何だっけ?
ref: https://fumihumi.hatenablog.com/entry/2019/12/31/230253
来年は業務でなにをするのかに応じて臨機応変に対応したいと思っています。 その時に必要になったことを学ぶでも良し、自分が戦えるなら戦いたいと思っています。
(戦うって何と戦おうとしてるんだ去年の自分は)
仕事では、研修期間をのぞき基本的にRubyを使っていたので新しい挑戦はすくなったものの、以前に比べてテスト/機能開発といった観点のスキルは伸びたんじゃないかなと思っています。 そういったいみでは、当初の目標であった、臨機応変な対応をしつつ、自分の力を試せたのかなという気持ちになりました。(とはいえ、まだまだ未熟な点は多いので引き続き頑張っていきたいところです。)
あとは、社会人になって生活諸々がかわったけど特に大きな怪我/病気もなく過ごせた気がする(なんか一回体調めちゃくずしたけどなんとかなったし。)
来年の自分がコレをみているのか不明ですが、楽しんでいれば今の私的には嬉しいと思います。楽しくないのであれば、今を楽しく感じることを1番に考えてみてはどうだろうか????????俺は今楽しいぞ。と伝えたい。
仕事/プライベートもそこそこ楽しいし問題なさそうだなっておもっている、なんとなく、毎年自分に問いかけたいですね。「今、楽しいですか?って。」
来年の目標とか
- もうちょっとプライベートの時間を大切にしていきたいなと思っているのと
- not本業の範囲で技術的なことを何かしらやっていきた(e.g. 副業でも趣味でもなんでもいい)
- 1つめに近いけど、楽しい1年にしていきたいなという気持ち。 ふわっとしているけどまぁこんな感じかな
まぁこんな感じで振り返りとしてるんですが、相変わらず日本語力は特に上がっていないのが見受けられます。 良いお年を。
一人暮らしで買ってよかったもの、悪かったもの
なんとなく落ち着いて一通りの生活ができるので雑に書く。
買ってよかったもの
ゴミ箱(蓋アリ)
ライクイット(like-it) フタ付きゴミ箱 カフェスタイルスイングダスト深型 ブラウン 25L 日本製 CFS-13 www.amazon.co.jp
実家では蓋なしを使っていたけど(部屋で発生するゴミがそんなにないので)雑多なゴミが生活空間のゴミ箱に入る。匂いがきになるので蓋ありは正義だった。
冷凍のカット野菜
同期が買っていたのをみて便乗して買ってみたらめちゃくちゃよかった。
氷作るやつ
お酒は全てを解決してくれるソリューションだとどこかで聞いたので。
冷凍庫に付属のやつだと細かい氷しか作れなくて大きめの氷作りたいじゃないですか......?
排水溝掃除するためのやつ
思考停止して掃除(綺麗に)したいので
排水溝のところの髪の毛とかも溶かしてくれて便利〜〜〜ってなってる。掃除するのちょっと大変じゃないですか。
食器とか
デザインにこだわりはないのでシンプルでまとまってるやつ。
一通りあった方がいろいろ使えて便利だよね。
11年間の一人暮らし生活のすえ、とりあえず必要な食器を考えました!和にも洋にも使える優しい雰囲気の1人用白い食器10点セット www.amazon.co.jp
((一枚割ってしまいましたが)
ちょっと後悔してるもの
めちゃくちゃ小さい炊飯器
CHULUX 炊飯器 0.5~1.5合 小型 ミニ ライスクッカー ワンタッチ 簡単コンパクト 一人及び二人暮らし最適 ブラック www.amazon.co.jp
お米を毎食or2食ごとに炊かないといけなくなって、毎回コメをたくのがめんどくさくなってしまって私の性格的にはダメだった。新しくAmazonで大きめのやつを書い直しました。
家電などは↓こっち。
雑記: 引越しをした。
初めての引っ越し(一人暮らし)で一週間ほどたったのでいろいろとざつにまとめておく。
次の引っ越しの時の参考にしたり、誰かのためになれば。
22年ほど生きていて、初めて実家をでることになった。
理由は単純に 職場までの移動時間を極限まで減らしたい から。
専門学校にはいり、3年次以降はインターンシップ(アルバイト)等での移動時間が馬鹿にならなくなっていた。とは言え、一人暮らしをするほどの財力があるわけでもないのでいままでは実家から通っていた。
就活をしていたのはちょうど1年ほど前で、内定をいただいた各社にはインターンシップという形で少しの期間(1週間~2週間ほど)働いたりしていた。その時に強く思ったのは、実家から毎日通うことが "通えない距離ではないが、これをずっと続けるのがしんどい"ということ。 Door to Door で1.5 ~ 2時間、場所によってはもう少しかかったりする。
なので就職を機に、引っ越すことにした。
引っ越して一人暮らしにつかれたら実家に戻れば良いという安直な考えで引っ越した。
(実家が神奈川にあるので業者に頼んでもそれなりの金額でさくっと戻れることが気軽に引っ越しに踏み切れる大きな理由なのかもしれない。)
もともと実家にいたこともあり自分の家具/家電みたいなものは特に持っていないので、自宅から運んだもの(大きなもの)はPC用のモニター2枚、座椅子、PS4くらい。あとは、洋服と本類(技術書/漫画/小説),
次のものたちは↓の理由により運んでいない。
- 以前使っていたデスク/椅子:
- 昔から使っていたもので長時間作業すると体が痛くなったりするので買うことに。
- 本棚:
- 既存本棚はすでに大きくあふれており、平積みされているものが多かったので買い替えることに。
- ベッド:
- 新居のスペース的に固定幅をとるベッドより布団の方が(なんとなく)広く使えそうなため
買ったもの
- 寝具系(布団/マットレス)
- ニトリでセットのやつを買った。
冷蔵庫/洗濯機 ヨドバシの最安(?)セット
- 後悔ポイント 入居してから家電量販店にいったら届くのが引っ越し三週間後くらいになってしまった。 → もっと早く注文すればよかった。
- ドラム式洗濯機が欲しかったが予算的にしんどそうなので見送りました
洗濯機が来るまで、コインランドリー通いになるのでこれをかった。 → コインランドリーには乾燥機もあるし、500円程でそれなりの量の洗濯/乾燥ができて便利なので今後も使うかもしれないので少し高いが↓を購入した。
ローデスク:PCデスクを買うまで日常生活をするために必要そうなやつを買った
- デスクの下にスペースがあった方が便利そうなのでこれにした。
- ガラスだと汚れが目立ってしまうのでそこだけちょっと後悔している。
本棚として使うためのボックス
- ボックスの方は2つ購入しラックに箱ごと入れるようにしている。
- ラックに関しては少し力を使わないと組み立てられなかった。大変でした(筋力がなさすぎる...)
クローゼット整理用に↓を二つ買った。
小物家電
echoを買うか、他のちゃんとしたスピーカーをつかうか。迷っている。 Echo (エコー) 第3世代
ANKERとかBOSEとかよく聞くけど実際コスパとか考えるとどうなんだろう。Spotifyとの連携ができると嬉しい。 PCをクラムシェルで使いたいが音が曇って聞こえるので"今は"開いて使っている、早くスピーカーを用意したい おすすめをおしえてください........!
PCデスクを買おうとしている
- 昇降式にする?
- L字デスク?
- 横幅(120, 140,...etc)
この辺で悩んでおり、まだ購入に至っていない。
同様にオフィスチェア/フローリングを痛めないようにチェアマットこの辺も購入を迷っており、まだ決めかねている。
変な体勢/姿勢でpc使ってるせいか腰が辛くなってる
— fumihumi (@_fumihumi) 2020年3月25日
早くこれを卒業したいが、急いで変なの買う方がしんどそうだし、一旦このままでいいかなと。
追記: 入社直後からリモートワーク(研修)になるとの連絡を受け早急にデスク環境を整える必要になったのでここから次のセクションまで追記している。
以下購入したもの
- デスク:手動昇降式デスク w140xD70
- 椅子:Hbada オフィスチェア
- マット:ゲーミングチェアマット 160x130
デスク:
- 幅120 or 140 で悩んでいたが、友人のデスク環境をみたり今の現状を考えると120だと少し物足りなさそうなので w140
- 奥行きが60くらいでいいかなと思っていたものの、60だと少し物足りない感があるとのこと(友人より)だった && 今の自分の環境(※1)がJust60を使い切っていたので余裕が欲しくD70で探すことにした。
正直昇降式である必要はないが、w140xD70でさがし && モニターアームがつけやすいことを考慮するとこのデスクがちょうど良さそうだった。昇降式のため多少値段は張るがまぁいいだろうということで購入
※1 今の自分の環境: モニターの段ボールにモニターを配置し、その手前にPCスタンドを利用してキーボード(mistel md600)とmagic trackpadを置いている
検討していたが不採用だったもの
-
こちらはモニターアームが取り付けにくいとレビュー欄にあったこと。また正直机の下に収納スペースはいらない気がしたため不採用
-
デザインやサイズが好きなので、正直もともと買おうとしていたのはこのデスクであるが、IKEAオンラインショップでは自宅までの配送をしていないため断念した
-
椅子:
- なんとなく昔から気になっていたということ。
- メッシュのほうが個人的に好きであるということ。
- レビュー欄に動画があり雰囲気が伝わったこと。
以上の理由で採用
マット:
- オフィスチェアメーカーだから伝えたい。チェアマットの必要性と選び方4つのポイント
- ↑のリンクを読んでいてサイズは160x130くらいあった方が良さそうだった
- 配送の都合で早めに届くやつをえらんだ。
マットにこだわりはないのであとは適当に選びました。
引っ越しして感じているのは、電車での移動が水面下のストレスになっていたという事実に気がつけたこと。
ここ数日は短い移動(数駅/徒歩40分くらい)は歩くようにしてみた。そうすると想像以上に気分転換になるし、多少の運動になる。
たまに電車にのると、パーソナルスペースが侵されるのはもちろん、空気が悪い。
昨今はcovid19で騒がれていることもあって換気している電車(車両)が多いが、換気されていない電車に改めて乗ると不快に感じることがある。
というか就職して速攻リモートワークになったりでもしたら引っ越しした意味がほとんどなくなってしまうんだよな
追記: 研修を含めリモートになったので早急に自宅環境構築をしないといけないようだ.......
例のものを置いておきます、気が向いたら是非に。
tips: javascriptでnestedObjectでも動的にget,setする
TL;DR nested objectから任意のkeyで動的にget, setしたい時に使えるスニペット
ソースコードはこちらです
モチベーション
const obj = { key1: { key2: { key3: 'value' } } }
上記のようなnested objectがあった時に、
静的にアクセスするのであれば↓のような方法が取れると思います。
object['key1']['key2']['key3']object.key1.key2.key3
しかし、これを動的に行うとしたらどうしましょう。
lodashという声が聞こえそうですが、彼を入れるとプロジェクトのバンドルサイズがおおきくなるので今回は不採用です。すでに入ってるなら .set, .getを使いましょう。
object[val1][val2]のようにおこなうのでしょう?。これを行うとすると各種変数が存在しない場合を考慮したりしないといけないため少し面倒です。
e.g. getValue(obj, 'key1.key2.key3'), setValue(obj, path, value) のような取得するためのpath(文字列)くらいであればjsでさくっと作成できそうですね。なので今回はこれを目指しました。
ざっと再起やreduce で書いた後に、いやこれ過去に考えた人いるだろうと思って調べるとstack over flowに質問&回答があったのでそれを拝借し↑のコードに至りました。
bashの起動速度を5倍速にしたので褒めて
はじめに
あけましておめでとうございます。気がついたら年が明けていました。本年こそ頑張って技術ブログを更新していきたいものですね。
さてこの記事はクリスマスを迎えるためのカレンダーこと、MakeITアドベントカレンダーの25日目の記事になります。 qiita.com
え?もう1月だって?
キリスト教の中でもカトリックの影響の強いイタリア、ポーランド、フランス、スペインなどでは、クリスマスは12月25日に始まり、1月6日の公現祭(エピファニア)に終わる。クリスマスの飾り付けは23日頃に行う。24日はクリスマス・イヴとして夜を祝う。
1月6日まではクリスマスですし、片付けのこととかを考えれば今日も実質クリスマスですよね。なので今日は25日目のブログの日です。(は?)
もともとは別の人担当でしたがまだカレンダーが空いている&&面白いネタができたので変わって私が投稿します。 というわけでやっていきたいと思います。
bashの起動速度をはやくしました
該当PR:
before
{ fumihumi } (master *) (dotfiles): time source ~/.bashrc
real 0m2.709s
user 0m1.295s
sys 0m1.097s
after
{ fumihumi } (master *) (dotfiles): time source ~/.bashrc
real 0m0.481s
user 0m0.208s
sys 0m0.246s
🎉 なんとびっくり、計測誤差が多少ありますが、平均して4~5倍速に!!! 🎉
はてなって:tada:できないんですね。
そもそもどうしておそかったの
いや気がついたらストレスがたまるくらいには遅くなっていたんですよね。
普段はターミナル立ち上げてから基本的にはtmuxinatorで自動化しているレイアウトを復活させていて、その時にdockerとかを立ち上げたりしてるので生のbashを新規立ち上げたりする機会があまりなく普段使いにはあまり支障がありませんでした。
ただ、年末年始に仕事以外のプロジェクトを触ろうとするとtmuxinatorのconfigがないため手動でいろいろ立ち上げるわけですが、1度なら気にならないがなんどもbashを立ち上げるとストレスを感じるほど遅かったわけです..........
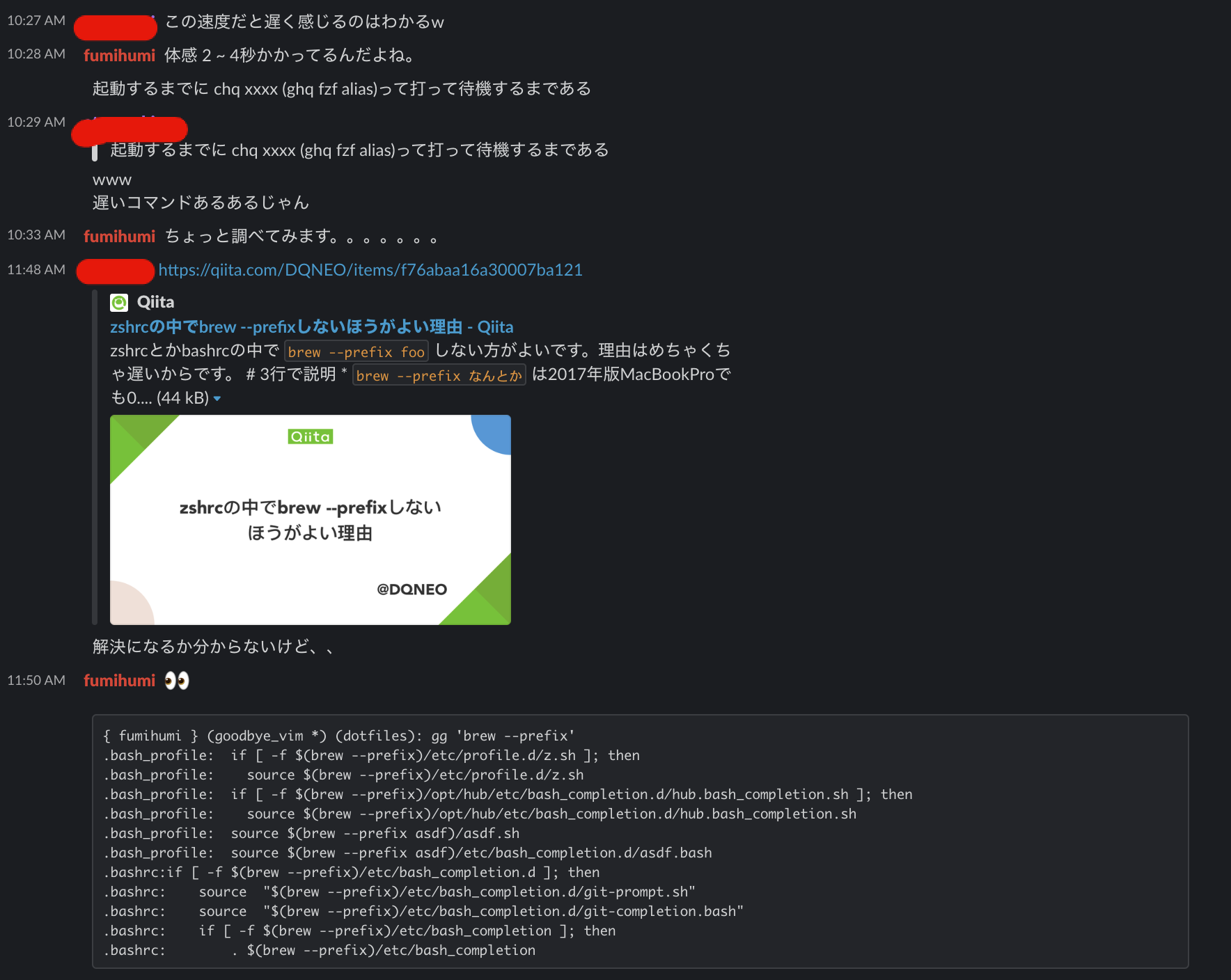
そんな悩みを友人に投げてみると
次の記事を共有してもらいました。
zshrcの中でbrew --prefixしないほうがよい理由 - Qiita
実際にHomebrew側のISSUE等も調べてみるといまだに完全はされておらずbrew --prefixは悪手のように見えてきます。
なにしたの
そこで、一度 brew --prefixを実行したらそれを変数にいれて実行結果をキャッシュさせるという手段を取りました。
remove 'brew --prefix' command call. by fumihumi · Pull Request #21 · fumihumi/dotfiles · GitHub
brew --prefix ってPCの環境問わずにbrewのpathを出してくれるため環境構築する際のサンプルコードとしてよく出てくるきがしますが、実際にそれを複数回利用したり、自分のように source コマンドを使うために if で調べた後に source するみたいな rc の書き方をしていると sourceするファイル数 * 2回も brew --prefixを実行してしまいます。
なので初回に実行してそれを読み込めば多少は早くなるやろ。って考えでした。
これが思ったより効果的面でして、タイトルにあるように実測値で5倍弱の速さになりました。すごい!
最後に
今回はbashの起動速度というトピックでしたが、brewを使っている環境であればおそらくどの環境(zsh, fish)でも再現すると思います。
是非一度自分のdotfiles配下で git grep 'brew --prefix'をためしてみて、複数個見かけたらそれをやめてみてはどうでしょうか。きっと早くなると思います。
P.S. Macの標準シェルがzshになったのでそろそろ乗り換えようと思いつつもbashrcを移行するのがちょっとめんどくさくてまだできていません。
参考にしたもの。 - Profiling zsh startup time
2019の振り返りしてみる
2019の振り返り
1年に1回くらいはブログっぽい記事を投稿したいもので、今年も年末なので振り返り記事を書こうかなと思い書き始めることにしました。(12/18に雑に書いていて12/31に書き上げている)
~5月
いわゆる就職活動をやってました。
何社か選考をうけ、無事(?)内定をいただくことができた各社様にてインターンシップをさせてもらいました。
この辺は特に詳しく書くつもりもないので :beer: が混ざってるときにでも聞いてみてください。
就活、スケジュール周りの調整が大変という点を除けば、終わってみれば終始楽しかったですね。
このまま無事に卒業さえすれば新卒としてエンジニアになってると思います。
就活を考えたくなかった時の現実逃避としてiOS(swift)を勉強してアプリ作ってみたりしていました。 RxSwift便利だなぁと思いつつも自分の実装が正しいのかわからなくなり、いろいろスクラップしていた記憶があります。こういうとき身近に実装まわりを相談できる人がいると良いなぁなんて思ったりしました。
後日談になりますが。この時がんばってauto-layoutとかUIkitで頑張っていたのにswiftUIが出てきてしまっていろいろ悲しくなった記憶があります。
~6月
この辺で今(12月現在)もやってるゼミの開発案件が始まりました。(NDA的にアレなので詳しくは書きません)控えめに言って精神的に辛い
~7月
長期インターン先でReactNative(以下RN)での新規開発が始まったので業務内容がほとんどそれになりました。(今(12月)もやってる) 技術選定から実装、なかには仕様検討までまかせていただき、苦しみながら頑張った記憶があります。
RNでのアプリ開発は2度目になるのですが以前やった時はプロトタイプだったこともありいろいろと雑な実装をしていましたが今回のコレはちゃんとした業務案件ということもあり、ライブラリ選定するときや実装する時も将来性等を'ちゃんと'考慮しながら実装するように心がけ、社のエンジニアに相談しながら実装をしたりしました。 苦しいながらにもとても楽しい経験になっています。
~8月
夏休みだった気がしますが記憶がありません。
非技術的プライベートな話だと夏コミに行ったり五等分の花嫁展に行った気がします
~9月
isuconの予選に参加して惨敗しました。練習しないとだめですね。 そろそろ反省(去年ぶり2度目)してちゃんと準備して参加したいです。
~12月
記憶が薄いので3ヶ月分まとめます。
ゼミの開発案件を放置気味だったのがやばいので焦りながら頑張り始めたのがこの辺です。今も頑張ってます。 業務のRNでの躓きどころがある程度おさまってきて、プライベートな時間は比較的余裕が生まれたのでflutter(Dart)をスクラップするようになりました。RNで実装した内容をFlutterでやってみてどんなコードになるのかどこが辛いのかとかを雑にみていました。双方の差分をざっくり把握するにはとても良い時間だった気がしています。 とはいえ、flutterのお作法はまだまだ馴染めていないところが多いのでそこはこれからあらためて学んでいきたい。
私用ですが冬コミに参加したら足が痛いです辛い。運動不足ってこんなに体にダメージがくるんですね。
ポエム
お前本当に一年間過ごしてきたのか???って感じな文章になってしまいました。 就活時期が印象に残りすぎて他の時期が薄く感じてるんだと思います。*1 わりと就活は真剣になやんだりしていてその節で各社の人事の方にはお世話になりました。この場でお礼を伝えさせていただきます。’本当にありがとうございました。’。 自分の将来とかを検討する上でいろいろなエンジニアの方と話す機会はとても貴重な経験になりましたし自分の視野を広げる機会になりました。
あと'伊藤美来'さんにどハマりした1年でした。五等分の花嫁をはじめとした作品はもちろんバンドリ(ハロハピ)のこころんもとても可愛く、これからも推していきたいです。はい。
昨年の目標の振り返りもサクっとする
来年は自分の道を決定し、その道に進むためにいろいろ頑張っていきたいです。 まず進路の確定。自分がどの会社でなら自分らしく働けるのかをしっかり考えたいと思ってます。 また、今まではWeb系の技術に触れていましたが、モバイル開発を再度しっかり学び直したいとも感じています。 インターンやイベントでアプリの開発にした方が良い場面が何度かあったのにも関わらず、僕の力不足でWebにしたこともあるため、 自分都合での選択肢を減らすことがない様にしたいなと思っています。
こんなことを昨年書いていました。 進路は決まりました。とはいえそこでなにを'したい/する'のかはまだ曖昧なままですが、自分らしく、自分が一番パフォーマンスをだせる場所でなにかしていきたいと思っています。
モバイル開発という点では就活時期にswiftを触っていましたが業務でRNをさわるようになったこともあり中盤からはXplatな開発をメインにしてました。Xplatは便利な反面普段使ってない方(自分の場合android)の対応をする際にすこし戸惑ったりすることもありました。これは各種OSの特徴を捉え切れていない私自身のダメな点だと思います。とは言えiPhone便利なので.... スタートアップ(ベンチャー)企業において開発スピードを優先するという点においてはRNやFlutterのようなXplatな開発はとても事業スピード及びエンジニアにたいしてとても良い選択なのかなと改めて実感することができた年になりました。実際に何箇所かちょっとめんどくさい対応はありましたがそれいがいを除けば基本的なコードはiOS,Androidで共通できてロジックも一つにまとめられるRNとても良いというのが率直な感想になります。 とは言え、Swift、KotlinのようなネイティブアプリはXplatに比べ各種OSへの対応が優れているためUXを追求するのであればまぁ間違いなくXplat->ネイティブへの移行というフェーズはおとずれるのかなと感じる側面もありました。これはRNで実装している時に自分が普段使っているアプリとの比較をしてしまったりしたためとても強く感じている部分になります。
- 来年の目標とか
来年は業務でなにをするのかに応じて臨機応変に対応したいと思っています。 その時に必要になったことを学ぶでも良し、自分が戦えるなら戦いたいと思っています。
その上で新規に学ぶとすれば、Golang, elixir, typescript(もっと)のどれかになるのかなぁとぼんやり検討しています。typescriptに関して言えばReactを書く過程にて触っていますし、今も書いていますが複雑な型定義やいわゆる応用的な型に関してはまだまだ対応できていないというのが本にになります。この辺をサクッと対応できるようになる。もしくは新規のプログラミング言語としてgolang, elixirといったものを学びたいなという側面もあります。 goに関しては言わずもがな、昨今のブームがここにあるので1サーバーサイドエンジニアとしては抑えておきたいものだと認識しています。 elixirは関数型パラダイムのプログラミング言語を学ぶ上でrubyに文法が近いということを知ったため親和性があるのではないかときたいをしてわくわくしています。 とは言え、新卒というアレになり、今までとは生活スタイルが変わるはずで。その中で何ができて何ができないのか不明なことが多いというのが本音になります。 実際問題として自分は身体の体調を崩しやすく、すぐに体調に出てしまうので下手に無理をすればすぐに迷惑をかけることは自明なので。程々にプライベート学習時間を確保しつつ頑張っていきたいなぁと考えています。 来年の自分がコレをみているのか不明ですが、楽しんでいれば今の私的には嬉しいと思います。楽しくないのであれば、今を楽しく感じることを1番に考えてみてはどうだろうか????????俺は今楽しいぞ。と伝えたい。
はい。これにて振り返りブログを締めたいと思います。良いお年を.
*1:きっと。
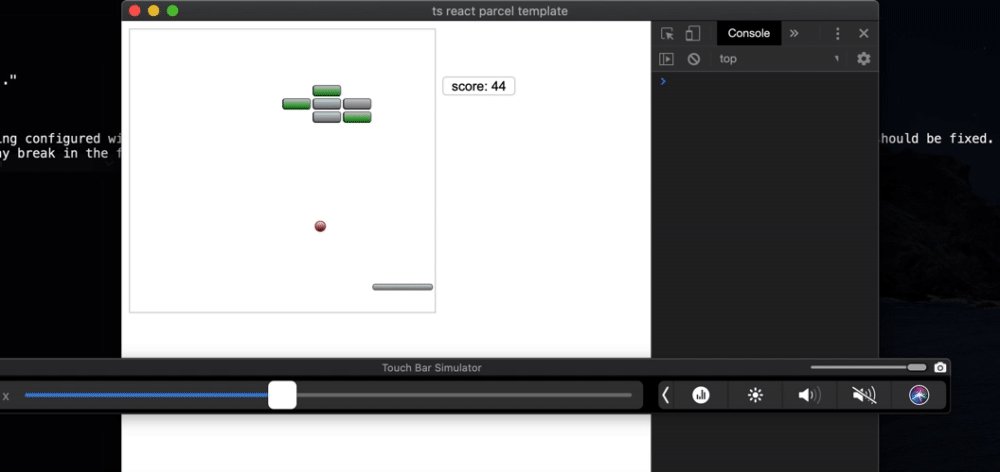
electronをつかってブロック崩し作ってみた。
electronをつかってブロック崩しを作ってみました。
(12/31) 編集しましたタイトルからwipが消えました。 - 各セクションをfixしました。
今年もあと数日で終わりますね。はやい、年末年始は何をして過ごそうかなとぼんやり考えています。
この記事はMakeITアドベントカレンダー 23日目の記事になっています。今日は12/2x日なので (2x - 23)日の遅刻です。言い出しっぺのくせにすみません。
カレンダー的には 昨日(22日目)は feketerigo222による Tkinterを使ってサンタになりきる
明日(24日目)は haduki1208によるSCSSとstyled-componentsの勉強と比較のための環境を作った でした。
どうして将来の記事のが先にあるんだろうな?時間軸がずれているみたいですね。
昨日はすでに終了ムードになっており罪悪感に包まれていました
最初に
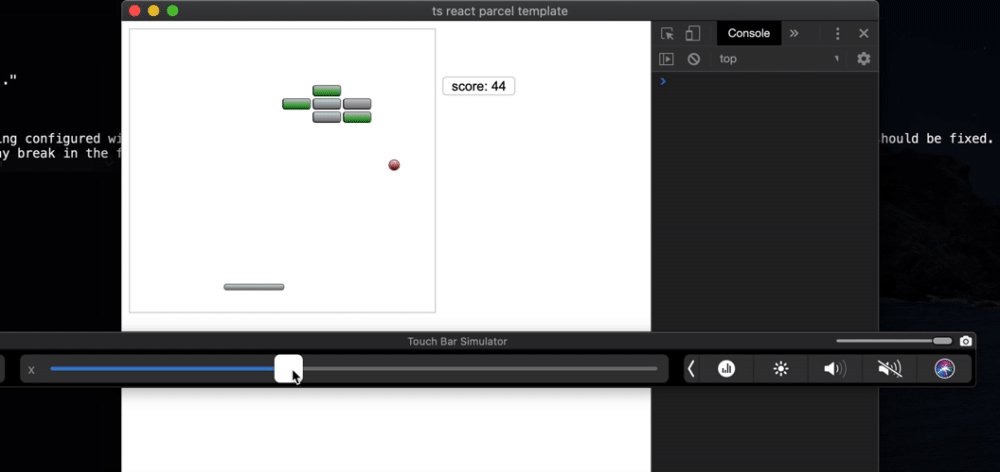
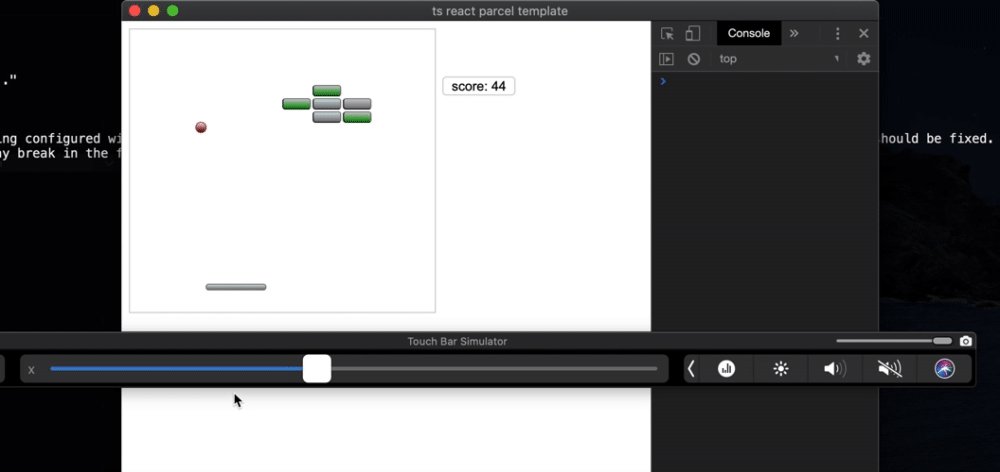
作ったものはこちらです。 GitHub - fumihumi/block_breaker_electron_app: Touch Barでブロック崩ししたい
どうして作ったのか
先日electronとTouch Barで遊んでおり、
これを作った時にTouch Barを使って何か作れないかなと画策していました。そういったこともあり、今回はブロック崩しのバー部分をTouch Barで操作してみるようにしてみました。
つくってみて
基本的なブロック崩しのコードは以前インターネットで見かけていた次のjsfiddleから拝借しています。
いじった点はes6ベースに置き換え、reactで書き直した点でしょうか。
今回自分がやりたかったことのメインであるTouch Bar周りはすべてmain.jsに記述しています。 例えば次の部分ですが。
https://github.com/fumihumi/block_breaker_electron_app/blob/master/main.js#L13:L18
この辺の処理もうすこしいい感じにできないのかなぁと思いながらドキュメント眺めてました。
(dom側からtouchbarAPIをいい感じに叩きたいがうまくできなかったのでmain.jsで window.webContents.executeJavaScriptをするようにしました。)
またmain.jsファイル上部にて定義している, window, paddleですが
let paddle;
sliderの changeイベントのコールバック関数にて毎回 const paddle = xxxのように記述したりしるとなぜかエラーになってしまった(定数宣言複数あるとおこられるやつ(has already been declared))ため windowと同じように一度外で定義したものを使い回すようにしました。
windowを外で定義する書き方はexampleに合わせています。
感想
Electronを使って何かおもしろいことができないものかと思い、APIドキュメントを見始め、Touch Barが面白そうだなと思ってTouch Barがどのくらい使いやすいかを確かめるために今回のブロック崩しを作ってみました。
さきほど記載したように executeJavascriptをしている箇所があまり直感的ではないためかなり使いにくいなぁと感じています。
この部分をReact側(WebView)の方からElectronのAPIをよし何叩けないかなと調べてみると次のライブラリがあったのですがうまく動かず(時間がなかったので調査仕切れてない)という事情がありました。
GitHub - patrikholcak/react-touchbar-electron: Define TouchBar layout in your components/routes
仮にこのライブラリがやっているようにWebView側からよしなにElectronAPIを叩けるのであればかなり柔軟に対応ができるんじゃないかなぁと感じました。
改めて調べてみたいと思います。